Веб-технологии
HTML, CSS, JavaScript, а также backend-технологии. Программирование и не только.
Последние записи
Продолжая повышать энтропию интернетов...
В порядке продолжения повышения энтропии, а также эксперимента ради, я недавно завел еще три канала в телеграм с наблюдениями из iNaturalist:
- Daily Flowers of the World
-
Наблюдения цветов — в запросе указаны
term_idиterm_value_id, чтобы в выборку попадали именно наблюдения с цветами, а не вообще все наблюдения цветковых растений. - Daily Birds of the World
-
Наблюдения птиц. Тут ничего специфического, просто каждый день разные птицы.
- Daily Butterflies of the World
-
Наблюдения бабочек — в запросе опять же указаны
term_idиterm_value_id, чтобы в выборку попадали только взрослые особи, т.е. собственно бабочки, а не гусеницы, куколки или яйца.
Пара апдейтов
inat-channel v0.9.2
Что это такое — см. предыдущий пост.
Помимо исправления мелкого бага (имя lock-файла по умолчанию), изменил немного логику — при запросе свежих наблюдений отсечка происходит не по дате загрузки наблюдения, а по дате его последнего обновления. Это позволяет попадать в выборку наблюдениям, которые долго пролежали без исследовательского статуса. В целом это должно улучшить ситуацию с поступлением наблюдений в «несезон», по крайней мере, я на это надеюсь.
При этом удаление устаревших наблюдений из пула по прежнему контролируется по дате загрузки наблюдения.
jekyll-is-announcer v0.8.3
Опять же, о нем я уже писал. Впрочем, детали и концепция, чую, будут еще меняться и меняться…
А сейчас поменял кнопку перехода в канал на виджет от телеграма с комментариями. Что характерно, когда я делал кнопку, я ведь спрашивал у двух нейросетей, существует ли такой виджет… Но, видимо, как-то неправильно сформулировал и заузил область поиска1. А потом почти случайно сам наткнулся.
Что-то широкий и разнородный плагин получается… Пока не могу сообразить, как его окончательно заархитектурить — кнопки-то можно бы делать к разным сервисам легко, а вот встраиваемые виджеты — уже сложнее. Буду думать дальше. Раскидывать же его на несколько плагинов по отдельным сервисам не хочется, чтобы не плодить массу отдельных вспомогательных JSON-файликов.
Визуальную составляющую пока не дорабатывал — тут тоже надо сначала с общей картиной определиться, потом верстать конкретику.
-
См. раздел об использовании LLM в программировании в соответствующем посте. ↩
iNaturalist + Telegram

Анонс
Написал скрипт для автопостинга выборок из iNaturalist в tg-каналы. Скрипт делает выборку по произвольно сконфигурированным параметрам (которые, разумеется, должны поддерживаться iNaturalist API), затем берет случайное наблюдение, постит его, а остальные складывает в пул, который будет задействован, если свежие кончатся. Это если коротко.
Более подробно, как это все работает, а главное — как настраивается, я описал в README проекта inat-get/inat-channel. В том числе и на русском. Здесь пара моментов:
-
Наблюдения не дублируются.
-
Можно включить режим, когда и таксоны не будут дублироваться, с ограниченным, правда, сроком. Но его можно выставить произвольно большим.
-
Форматирование делается ERB-шаблоном, т.е. максимально гибко.
-
Скрипт прекрасно работает на GitHub Actions, запускаясь по расписанию. Для контроля неповторямости необходимо настроить обратный пуш, чтобы данные, которые хранятся в JSON-файлах, сохранялись в репозитории между сеансами.
-
Используется iNaturalist API v2, которое находится в ранней бете и может поломаться. Однако, на первой версии пришлось бы вытягивать в десятки, если не в сотни раз бо́льшие объемы данных, что малоприемлемо.
Примеры
На реальных примерах работу скрипта можно посмотреть на двух моих каналах:
-
Во-первых, я оживил канал «Природа Урала — наблюдения с iNaturalist». Там, напомню, наблюдения со всего Урала и прилегающих районов — от Оренбуржья до ЯНАО. Ни один регион не входит в выборку целиком, только отдельные районы, относящиеся непосредственно к Уральским горам, или прилегающие. В канале выходит до четырех постов в день по разным группам таксонов.
Все настройки и workflow для Actions доступны в репозитории inat-get/channel-ural.
-
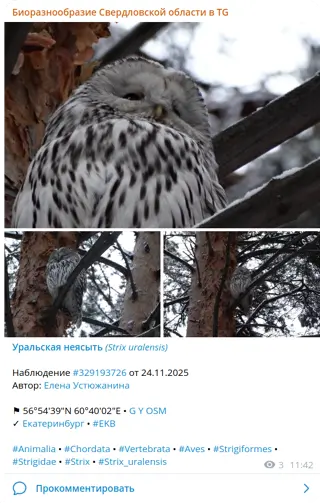
Во-вторых, для проекта «Биоразнообразие районов Свердловской области» тоже завел канал, под немудреным названием «Биоразнообразие Свердловской области в TG». Там один пост в день (да и выборка поменьше).
Все его настройки и workflow также доступны на GitHub — inat-get/channel-sverdlobl.
Подписывайтесь, ставьте лайки, комментируйте… Отелеграмливайте свои проекты. В общем, велкам.
Анонсер — техническая сторона

В посте о подключении телеграм-канала я уже предполагал, что напишу подробнее о технической стороне этого подключения. Вообще-то, я планировал этим заняться попозже, а пока переключиться на «Практическое руководство по darktable»… Но внезапно обнаружил, что толком переключиться не могу, пока не доведу эту задачу с анонсером до какой-то логической точки.
Что ж, причесал Actions, отладил это хозяйство до более-менее стабильного состояния — хоть и далекого от завершения, но уже приемлемого для описания. Принципиальных изменений в ближайших версиях, скорее всего, не будет, а о плановых доделках я здесь еще скажу.
Задача
Собственно, основная задача стояла в следующем:
-
Отправлять анонсы (пока только в телеграм-канал) новых постов;
-
Сохранять ссылки на анонсы и показывать их на страницах, чтобы можно было перейти к обсуждению.
Уже по ходу дела решил добавить в Actions отправку уведомлений себе о выполненных операциях.
Телеграм-канал сайта

Завел себе (точнее, этому сайту) канал в телеге — https://t.me/shikhalev_blog.
-
Во-первых, для анонсов новых постов (даже заморочился и автоматизировал анонсирование на GitHub Actions).
-
Во-вторых, для комментариев, а то, похоже, аккаунт на GitHub мало у кого есть… Хотя, может, просто обсуждать нечего.
-
Ну, и в-третьих, там можно донатить «звездами». Впрочем, тут я иллюзий не питаю.
Кнопка для перехода в канал в постах выглядит корявенько, но я сейчас не хочу заморачиваться с частностями дизайна, поскольку планирую большой рефакторинг в относительно скором времени (весной).
В общем, приглашаю подписываться и обсуждать что-нибудь. Сейчас я закинул туда ссылки на посты этого года и несколько более старых, какие счел нужным. Новые посты буду анонсировать обязательно, может быть, докину и какие-то из старых.
Что касается технической стороны вопроса: плагин для Jekyll можно посмотреть на GitHub —
jekyll-is/jekyll-is-announcer, а его использование —
в каталоге .github/workflows
репозитория сайта. Думаю, еще написать об этом подробнее, но перед этим выделить основные действия из workflow в отдельные
action-репозитории — тогда можно будет поговорить на этом примере и об устройстве GitHub Actions в целом.
Кстати, о птичках

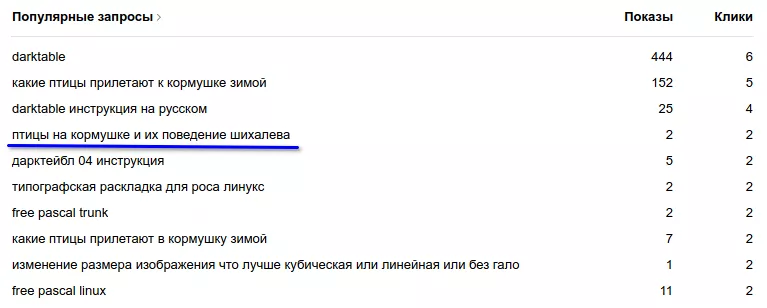
В какой-то момент — где-то во второй половине ноября — я заметил, что ко мне стали заходить читатели из поисковых систем по запросам, связанным с кормушкой и птицами. За ноябрь-декабрь пост «Птицы на кормушке и их поведение» даже обогнал по популярности «главный» материал этого сайта, т.е. «Ввод «типографских» символов с клавиатуры», что само по себе довольно странно…
Но недавно я обнаружил еще более странный момент, заглянув в Я.Вебмастер — см. собственно скриншот. Т.е. люди ищут уже не просто поведение птиц на кормушке, а конкретный текст конкретного автора. Такое ощущение, что попал в какую-то учебную программу в качестве рекомендованного материала. Или что это вообще?
Дыбр сайтостроительный
Оптимизация страниц
В процессе работы с hugin.shikhalev.org обнаружилась интересная особенность Jekyll, о которой желательно знать, чтобы не было мучительно больно…
«Страницы», то есть «pages», не являющиеся постами (и не входящие в никакие другие коллекции) обрабатываются крайне медленно. Переделка
страниц в коллекции ускорила сборку сайта (локально) примерно в 10 раз — с около двухсот секунд до менее двадцати. Сначала я даже попытался
переделать их в посты, но пост должен содержать дату в имени, и нет никакой возможности задать ему URL, соответствующий просто структуре каталогов,
без даты в каком-либо виде. Точнее, каждому посту в отдельности-то можно, вручную во front matter, но это уже издевательство над самим собой
и полный трэш в случае каких-то переделок и рефакторинга. Создание же отдельных коллекций такой проблемы не несет, единственное, что понадобилось
прописать ручные адреса для файлов index.md, чтобы ссылки на них шли как ссылки на каталоги, а не на index.html
Что делать с комментариями?
Точнее, без оных… Heroku больше не дает бесплатно крутить Staticman, так что комментарии здесь уже не работают. Ранее созданные, конечно, никуда не делись — за то и был выбран Staticman, что они хранятся внутри репозитория…
Думаю в ближайшее время подключить giscus, каковой уже испытан на hugin.shikhalev.org, а затем как-то решить вопрос с автоматическим сохранением комментариев внутрь репозитория. Впрочем, буду рассматривать и другие варианты, может быть, за последнее время появилось что-то более интересное и подходящее.
upd: Прикрутил giscus, но вопрос закрытым не считаю.
Conky и OpenWeather

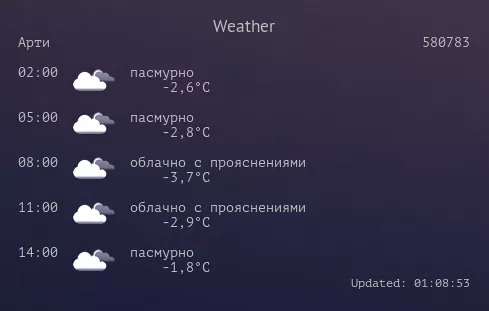
Подключил прогноз погоды от OpenWeather к Conky. Пока оно сыровато, надо продумать получше архитектуру, чтобы было удобно пользоваться. Поэтому я не стал пока документировать этот модуль в README репозитория, ну а в блоге можно и о том, что в процессе, написать.
У меня почему-то не получилось получить данные текущей погоды с OpenWeatherMap.org, только прогноз на пять дней с интервалом 3 часа. Надо, конечно, поразбираться с их API получше — еще один повод не считать работу законченной…
Как бы то ни было, пятидневный прогноз вполне себе отображается. Как его использовать:
-
Мне потребовалось доустановить некоторые пакеты для Lua:
-
lua-cjsonдля парсинга ответа от сервера. -
luaposixдля всякой вспомогательной работы с файлами и каталогами. -
luasocketдля собственно загрузки по HTTP.
В вашей системе это все может быть уже установлено, а может и не быть, нужно проверить и доустановить.
-
Отчет о рефакторинге
 Скриншот с [официального сайта Jekyll](https://jekyllrb.com/)](/img/2021/07/09/refactorig-report/jekyll-screen-320.webp)
Итак, я таки отрефакторил и обновил данный сайт. Почему нельзя было сразу делать правильно? Ну, в основном потому, что я впервые имел дело с Jekyll, изрядно подзабыл (а что-то и не знал) базовые приемы верстки… И так далее, и тому подобное.
Вторая (в моем случае) причина — это то, что, как это часто бывает, представление о желаемом результате уточнялось и формировалось в процессе достижения результата просто работающего. Соответственно, решение «исторически сложилось», если вы понимаете, о чем я. Любой проект ставит разработчика перед выбором: или бесконечное (и потому бесплодное) делание «как надо», или движение к идеалу через неидеальные, зато рабочие, варианты, которые, впрочем, без регулярного рефакторинга быстро становятся неулучшаемым и иногда не совсем рабочим болотом.
Но на самом деле этот пост не только, и не столько о рефакторинге как таковом, сколько о технической стороне этого сайта в целом. Благо, сразу после выкатки первого варианта я так технический пост и не написал, желая сначала получше разобраться. Вот, сейчас и пишу о том, с чем разобрался, и о процессе этого разбирательства.
Планирую рефакторинг

Ну, что ж. Общее представление, как должен выглядеть этот сайт у меня сложилось (внешне — примерно как и сейчас). Есть большое желание привести в порядок внутреннее устройство и исправить ряд недочетов, видимых снаружи.
Самое время попросить фидбек: ежели кто видит недочеты, неудобства, баги какие-то… или имеет конструктивные предложения — welcome комментировать, здесь или в соцсетях.
Я в принципе в курсе о проблемах на мобильных, но детали не помешают.
Еще могут быть косяки на старых браузерах… Вот только новая версия скорее всего с ними будет еще менее совместима — думаю на grid’ах сверстать. Кто-то сейчас пользуется старыми браузерами? И если пользуется, то обращает ли внимание на верстку вообще?
Нужно ли что-то менять в рубрикации? Адреса контента от нее не зависят, так что могу себе позволить…
Визуальный дизайн тоже можно попинать, желательно с конкретикой.
Показаны 10 записей из 13