О себе
О себе, этом сайте и т.д.
Био

Родился 25 мая 1979 года.
Программирую с двенадцати лет, профессионально, то есть за деньги — с двадцати – двадцати одного года (в любом случае, еще с прошлого тысячелетия). Языков и технологий успел узнать много и разных. В последнее время из языков программирования предпочитаю C#, Ruby и Rust.
В качестве основной системы для себя использую Gentoo Linux со средой рабочего стола KDE, хотя знакомым, не специализирующимся в IT, рекомендую Linux Mint (от среды Cinnamon у меня очень хорошие впечатления, но все привычки уже заточены под KDE) или KDE Neon. Вообще в целом предпочитаю Linux и свободное ПО везде, где это возможно.
Мой профиль на GitHub: https://github.com/shikhalev
В качестве хобби — фотографирую. В основном птичек и вообще природу. Грибник. Не рыбак. Сейчас снимаю на Canon EOS 77D — подробнее, наверное, стоит отдельным постом…
Мои фотографии можно посмотреть в Instagram — https://www.instagram.com/ivanshikhalev
Отдельно хочу заметить, что хотя и пишу довольно часто о фотографии и графике вообще, это именно хобби — я могу очень многого не знать, ошибаться и вообще. Разбираться на профессиональном уровне в этих темах у меня времени нет.
Контакты
Для связи со мной для начала лучше всего использовать электронную почту — shikhalev@gmail.com. А для вопросов по конкретным постам можно и нужно использовать комментарии прямо под ними.
Впрочем, в блоке на правой панели есть и ссылки на соцсети, но они далеко не всегда удобней.
О сайте
Решил свести в одно место все более-менее не сиюминутные записи (для сиюминутных есть соцсети). В первую очередь, чтобы не зависеть от политики владельцев площадок; во вторую — чтобы использовать нормальные возможности веб-верстки, а не бороться в каждом посте с нагромождениями стилей и скриптов, выданных площадкой же; ну, и в третью — просто «чтобы в одном месте» и с полной копией у меня на диске.
Исходя из последнего и выбирал технологию — сайт на Jekyll с локальной копии я всегда смогу поднять в считанные часы, если с текущим хостингом что-то случится (сейчас это GitHub Pages, ибо бесплатно).
Исходники сайта можно посмотреть по адресу https://github.com/shikhalev/shikhalev.github.io.
Последние записи
Пара апдейтов
inat-channel v0.9.2
Что это такое — см. предыдущий пост.
Помимо исправления мелкого бага (имя lock-файла по умолчанию), изменил немного логику — при запросе свежих наблюдений отсечка происходит не по дате загрузки наблюдения, а по дате его последнего обновления. Это позволяет попадать в выборку наблюдениям, которые долго пролежали без исследовательского статуса. В целом это должно улучшить ситуацию с поступлением наблюдений в «несезон», по крайней мере, я на это надеюсь.
При этом удаление устаревших наблюдений из пула по прежнему контролируется по дате загрузки наблюдения.
jekyll-is-announcer v0.8.3
Опять же, о нем я уже писал. Впрочем, детали и концепция, чую, будут еще меняться и меняться…
А сейчас поменял кнопку перехода в канал на виджет от телеграма с комментариями. Что характерно, когда я делал кнопку, я ведь спрашивал у двух нейросетей, существует ли такой виджет… Но, видимо, как-то неправильно сформулировал и заузил область поиска1. А потом почти случайно сам наткнулся.
Что-то широкий и разнородный плагин получается… Пока не могу сообразить, как его окончательно заархитектурить — кнопки-то можно бы делать к разным сервисам легко, а вот встраиваемые виджеты — уже сложнее. Буду думать дальше. Раскидывать же его на несколько плагинов по отдельным сервисам не хочется, чтобы не плодить массу отдельных вспомогательных JSON-файликов.
Визуальную составляющую пока не дорабатывал — тут тоже надо сначала с общей картиной определиться, потом верстать конкретику.
-
См. раздел об использовании LLM в программировании в соответствующем посте. ↩
Анонсер — техническая сторона

В посте о подключении телеграм-канала я уже предполагал, что напишу подробнее о технической стороне этого подключения. Вообще-то, я планировал этим заняться попозже, а пока переключиться на «Практическое руководство по darktable»… Но внезапно обнаружил, что толком переключиться не могу, пока не доведу эту задачу с анонсером до какой-то логической точки.
Что ж, причесал Actions, отладил это хозяйство до более-менее стабильного состояния — хоть и далекого от завершения, но уже приемлемого для описания. Принципиальных изменений в ближайших версиях, скорее всего, не будет, а о плановых доделках я здесь еще скажу.
Задача
Собственно, основная задача стояла в следующем:
-
Отправлять анонсы (пока только в телеграм-канал) новых постов;
-
Сохранять ссылки на анонсы и показывать их на страницах, чтобы можно было перейти к обсуждению.
Уже по ходу дела решил добавить в Actions отправку уведомлений себе о выполненных операциях.
Телеграм-канал сайта

Завел себе (точнее, этому сайту) канал в телеге — https://t.me/shikhalev_blog.
-
Во-первых, для анонсов новых постов (даже заморочился и автоматизировал анонсирование на GitHub Actions).
-
Во-вторых, для комментариев, а то, похоже, аккаунт на GitHub мало у кого есть… Хотя, может, просто обсуждать нечего.
-
Ну, и в-третьих, там можно донатить «звездами». Впрочем, тут я иллюзий не питаю.
Кнопка для перехода в канал в постах выглядит корявенько, но я сейчас не хочу заморачиваться с частностями дизайна, поскольку планирую большой рефакторинг в относительно скором времени (весной).
В общем, приглашаю подписываться и обсуждать что-нибудь. Сейчас я закинул туда ссылки на посты этого года и несколько более старых, какие счел нужным. Новые посты буду анонсировать обязательно, может быть, докину и какие-то из старых.
Что касается технической стороны вопроса: плагин для Jekyll можно посмотреть на GitHub —
jekyll-is/jekyll-is-announcer, а его использование —
в каталоге .github/workflows
репозитория сайта. Думаю, еще написать об этом подробнее, но перед этим выделить основные действия из workflow в отдельные
action-репозитории — тогда можно будет поговорить на этом примере и об устройстве GitHub Actions в целом.
Небольшое объявление

Есть очень большое подозрение, что в этом году я не смогу оплатить продление домена. В этом случае сайт будет доступен по адресу https://shikhalev.github.io.
Терять домен, конечно, грустненько, но денег нет, держимся.
На всякий случай замечу, что ежели кто-то что-то задонатит, эти деньги пойдут на оплату домена в самую первую очередь. Вообще же, сайт денег не приносит, предметом первой необходимости не является, соответственно ресурсы из других источников на него тратить нерационально.
Кстати, о птичках

В какой-то момент — где-то во второй половине ноября — я заметил, что ко мне стали заходить читатели из поисковых систем по запросам, связанным с кормушкой и птицами. За ноябрь-декабрь пост «Птицы на кормушке и их поведение» даже обогнал по популярности «главный» материал этого сайта, т.е. «Ввод «типографских» символов с клавиатуры», что само по себе довольно странно…
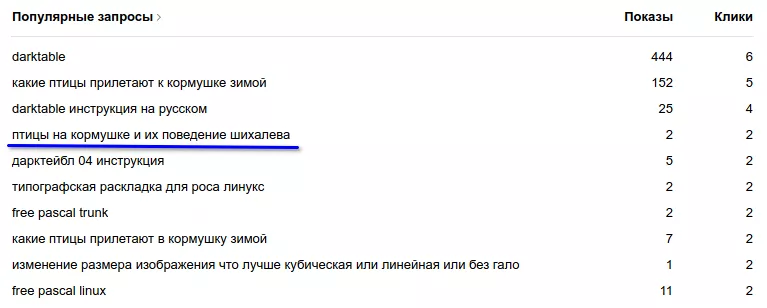
Но недавно я обнаружил еще более странный момент, заглянув в Я.Вебмастер — см. собственно скриншот. Т.е. люди ищут уже не просто поведение птиц на кормушке, а конкретный текст конкретного автора. Такое ощущение, что попал в какую-то учебную программу в качестве рекомендованного материала. Или что это вообще?
Дыбр сайтостроительный
Оптимизация страниц
В процессе работы с hugin.shikhalev.org обнаружилась интересная особенность Jekyll, о которой желательно знать, чтобы не было мучительно больно…
«Страницы», то есть «pages», не являющиеся постами (и не входящие в никакие другие коллекции) обрабатываются крайне медленно. Переделка
страниц в коллекции ускорила сборку сайта (локально) примерно в 10 раз — с около двухсот секунд до менее двадцати. Сначала я даже попытался
переделать их в посты, но пост должен содержать дату в имени, и нет никакой возможности задать ему URL, соответствующий просто структуре каталогов,
без даты в каком-либо виде. Точнее, каждому посту в отдельности-то можно, вручную во front matter, но это уже издевательство над самим собой
и полный трэш в случае каких-то переделок и рефакторинга. Создание же отдельных коллекций такой проблемы не несет, единственное, что понадобилось
прописать ручные адреса для файлов index.md, чтобы ссылки на них шли как ссылки на каталоги, а не на index.html
Что делать с комментариями?
Точнее, без оных… Heroku больше не дает бесплатно крутить Staticman, так что комментарии здесь уже не работают. Ранее созданные, конечно, никуда не делись — за то и был выбран Staticman, что они хранятся внутри репозитория…
Думаю в ближайшее время подключить giscus, каковой уже испытан на hugin.shikhalev.org, а затем как-то решить вопрос с автоматическим сохранением комментариев внутрь репозитория. Впрочем, буду рассматривать и другие варианты, может быть, за последнее время появилось что-то более интересное и подходящее.
upd: Прикрутил giscus, но вопрос закрытым не считаю.
Hugin по-русски

Ковыряю потихоньку перевод документации по Hugin. Ну как документации… Там скорее база знаний на вики-движке. Когда-то давно я пытался привлечь к этому делу других людей на вики гитхаба, но что-то никто не приnвлекся. Так что я плюнул на вики-формат и загнал все это дело в привычный уже Jekyll на поддомене hugin.shikhalev.org.
В принципе, если вдруг кто захочет поучаствовать, то особых проблем быть не должно — markdown не сказать чтоб сильно сложнее вики-разметки. Правда, понадобятся базовые навыки работы с Git и GitHub, но это сейчас должно быть где-то на уровне обычной грамотности.
В процессе перевода я понял, что последовательность и структурированность оригинала меня категорически не устраивают. Вообще, материал довольно неровный. Как я уже сказал, это скорее база знаний, заполняемая разными людьми с разной степенью аккуратности, детальности и т.д. Поэтому я решил сразу запланировать помимо собственно перевода компиляцию всего этого дела во что-то более цельное. Правда, понятия не имею, когда до этого дойдут руки.
Что до текущего состояния, то статус перевода можно смотреть на странице «Переводы», где, впрочем, все абсолютно не структурировано — это просто автоматический список страниц, разбитый по статусам. Из более-менее цельных кусков переведено описание главного окна, оно же «Простой интерфейс», со всеми вкладками (там по ссылкам). Это в принципе уже может быть полезно для начала работы (а еще для начала можно прочитать мой старый пост «Пингвин-фотолюбитель: 3. Панорамы»).
Так писать нельзя
Перечитал предыдущий пост и понял, что так не пойдет — конец скомканный, что/зачем/почему — непонятно. Все-таки у любого произведения, даже у поста в блоге, должна быть какая-то центральная мысль.
К тому же при написании «кусками», не в один присест, теряются какие-то незафиксированные нити из разряда «как писать», и это при том, что «о чем писать» я как раз зафиксировал, т.е. некоторый план все-таки был. В этом отношении и большой пост «Птицы (и не только) в большом городе» писался тяжеловато, но там хотя бы можно было, приложив усилия, вернуться к нити повествования, именно благодаря тому, что была некая общая идея. А тут попытка составить нечто цельное из отдельных эпизодов коммуникативными средствами…
В общем, надо писать смысловыми блоками. Вариант писать «эпизодные» посты в один прием, выделив на это значительный непрерывный отрезок времени, не проходит за неимением таких отрезков.
Отчет о рефакторинге
 Скриншот с [официального сайта Jekyll](https://jekyllrb.com/)](/img/2021/07/09/refactorig-report/jekyll-screen-320.webp)
Итак, я таки отрефакторил и обновил данный сайт. Почему нельзя было сразу делать правильно? Ну, в основном потому, что я впервые имел дело с Jekyll, изрядно подзабыл (а что-то и не знал) базовые приемы верстки… И так далее, и тому подобное.
Вторая (в моем случае) причина — это то, что, как это часто бывает, представление о желаемом результате уточнялось и формировалось в процессе достижения результата просто работающего. Соответственно, решение «исторически сложилось», если вы понимаете, о чем я. Любой проект ставит разработчика перед выбором: или бесконечное (и потому бесплодное) делание «как надо», или движение к идеалу через неидеальные, зато рабочие, варианты, которые, впрочем, без регулярного рефакторинга быстро становятся неулучшаемым и иногда не совсем рабочим болотом.
Но на самом деле этот пост не только, и не столько о рефакторинге как таковом, сколько о технической стороне этого сайта в целом. Благо, сразу после выкатки первого варианта я так технический пост и не написал, желая сначала получше разобраться. Вот, сейчас и пишу о том, с чем разобрался, и о процессе этого разбирательства.
Планирую рефакторинг

Ну, что ж. Общее представление, как должен выглядеть этот сайт у меня сложилось (внешне — примерно как и сейчас). Есть большое желание привести в порядок внутреннее устройство и исправить ряд недочетов, видимых снаружи.
Самое время попросить фидбек: ежели кто видит недочеты, неудобства, баги какие-то… или имеет конструктивные предложения — welcome комментировать, здесь или в соцсетях.
Я в принципе в курсе о проблемах на мобильных, но детали не помешают.
Еще могут быть косяки на старых браузерах… Вот только новая версия скорее всего с ними будет еще менее совместима — думаю на grid’ах сверстать. Кто-то сейчас пользуется старыми браузерами? И если пользуется, то обращает ли внимание на верстку вообще?
Нужно ли что-то менять в рубрикации? Адреса контента от нее не зависят, так что могу себе позволить…
Визуальный дизайн тоже можно попинать, желательно с конкретикой.
Показаны 10 записей из 13